UX Design for Orange Phone Insurance
UX Design for Zurich Insurance’s New Service Integration with Orange Phone Services
In partnership with Zurich Insurance, we diligently focused on enhancing the user experience for this innovative app, exclusively designed to attend to Orange phone services customers seeking insurance services. In this App, we will explore the UX design done for this innovative app that brings together the expertise of Zurich Insurance and the convenience of Orange phone services.
1. User-Centered Design
The foundation of the UX design for this app is user-centered design. Understanding the needs and preferences of Orange customers is paramount. To achieve this, extensive user research and feedback collection were conducted to create a solution that aligns with their expectations.
2. Intuitive Onboarding
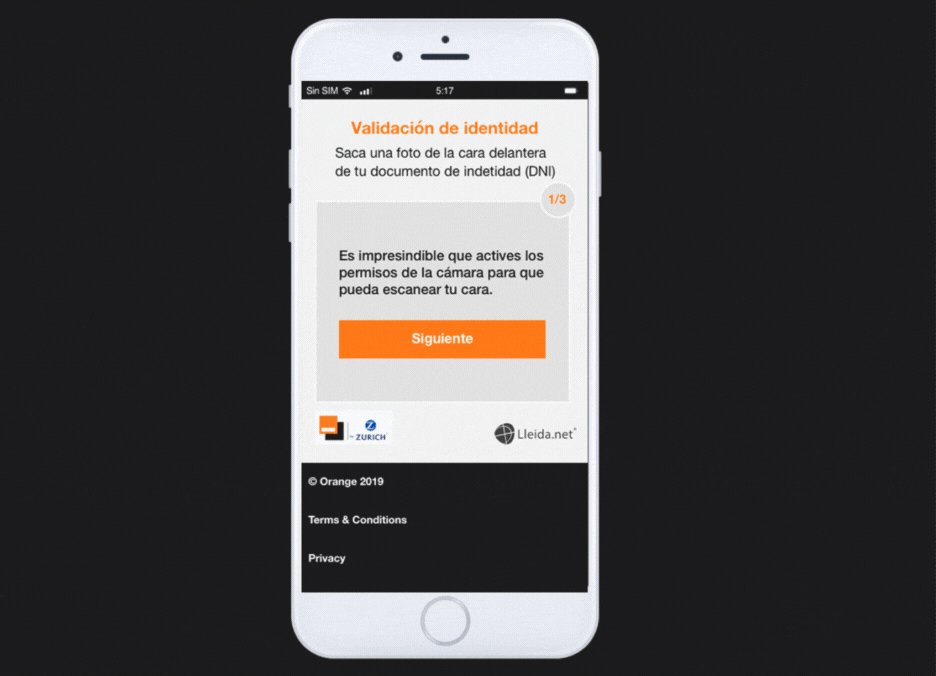
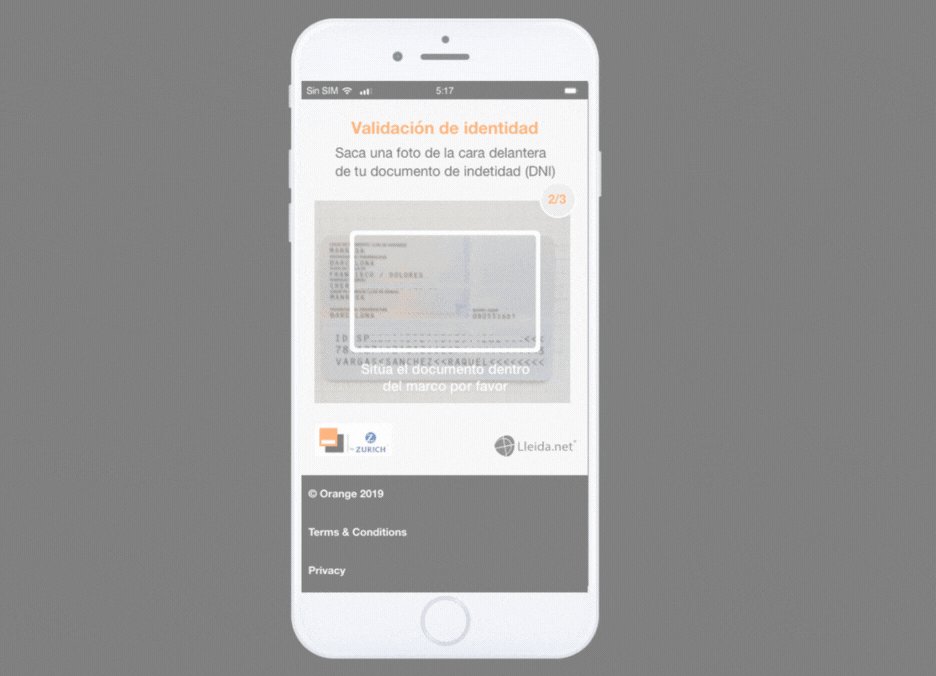
The onboarding process is straightforward and user-friendly. New users are able to sign up easily, linking their Orange account to Zurich Insurance seamlessly. Clear instructions, minimal data entry, and a visually engaging onboarding process is the key.
3. Personalized User Profiles
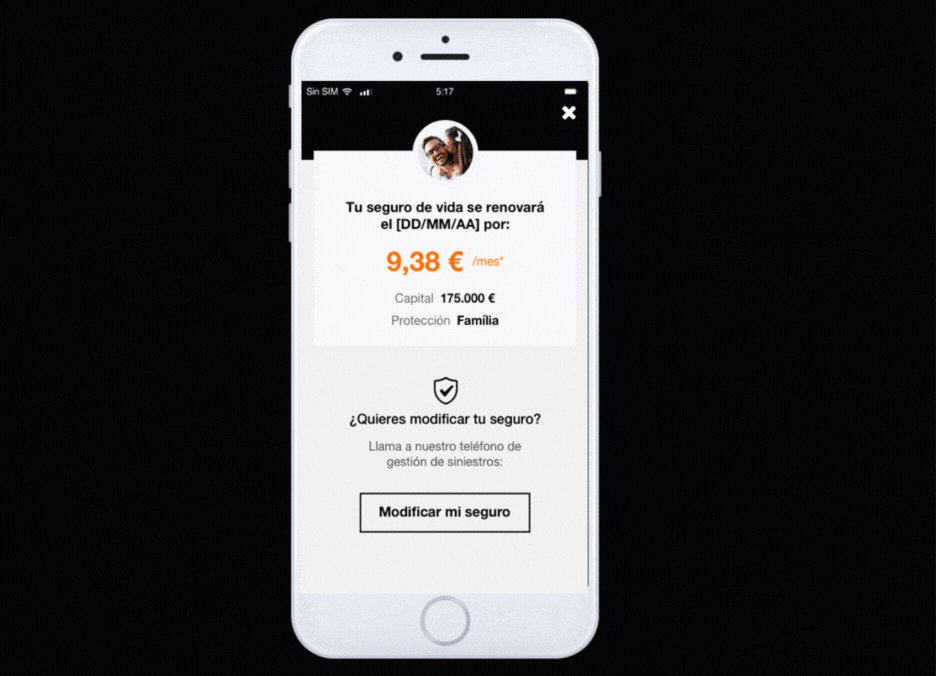
Each user has a personalized profile that displays their insurance coverage, policy details, and account information. This profile is easily accessible from the app’s main screen, providing quick access to essential information.
4. Policy Management
The heart of the app is dedicated to policy management. Users are able to review their coverage, make adjustments, and renew policies effortlessly. Clear visuals and concise language makes policy details easy to understand.
5. Claims Processing
A critical feature is the ability to submit insurance claims directly through the app. A simplified claims submission process with clear guidance, document uploads, and real-time updates on claim status enhances the user experience.
6. Communication and Alerts
The app facilitates communication between Orange users and Zurich Insurance. Push notifications and alerts regarding policy updates, payment reminders, and other relevant information is timely and non-intrusive.
7. Integration with Orange Services
To maximize convenience, the App is seamlessly integrated with Orange phone services. This includes features like the ability to purchase insurance directly when buying a new phone or bundle insurance with phone plans.
8. User Support
Providing a robust customer support system within the App is essential. Users have access to FAQs, chat support, and contact information for Zurich Insurance representatives.
9. Security and Privacy
Security is a top priority. Users feel confident that their personal and financial information is protected. The App employs state-of-the-art encryption and security measures.
10. Accessibility
The App is designed with accessibility in mind, ensuring that it is usable by individuals with disabilities. This includes features such as text-to-speech, voice commands, and high-contrast interfaces.
11. Regular Updates
To maintain a high-quality user experience, the App receives regular updates. These updates should not only fix bugs but also introduce new features and improvements based on user feedback.
12. Feedback Mechanism
Incorporates a feedback mechanism within the App to encourage users to provide their thoughts and suggestions. This feedback loop will drive continuous improvement in the user experience.
The UX design for Zurich Insurance’s new service integration with Orange Phone Services prioritizes user-centricity, simplicity, and convenience. By focusing on these principles and iteratively refining the App based on user feedback, Zurich Insurance ensures that customers have a positive and engaging experience while managing their insurance needs through this innovative app.
Date
octubre 10, 2019